Arduino ile 2 x 16 LCD Display
Aklınıza gelmesi gereken ilk soru, neden LCD ile Arduino arasında arayüz oluşturmamız gerektiğidir? LCD'de farklı veri türlerini görüntülemek isteyen gömülü projelerde birçok uygulama vardır. Örneğin, sıcaklık, nem, basınç, ışık yoğunluğu, voltaj, akım ve diğerleri gibi farklı sensör verilerini görüntülemek için kullanılır. Dolayısıyla Arduino projesinde likit(sıvı) kristal ekranların kullanımı oldukça popüler ve yaygındır.
2 x 16 LCD hakkında daha fazla bilgi edinmek isterseniz bu linke bakabilirsiniz.
Sıvı Kristal Ekran LCD-Liquid Crystal Display
Adından da anlaşılacağı gibi LCD'ler, metinleri, özel karakterleri ve sayıları görüntülemek için kullanılan elektronik cihazlardır. Bununla birlikte, resimleri LCD'lerde de görüntüleyebiliriz. Ancak sonuçlar grafik LCD'ler (GLCD'ler) ile karşılaştırılamayacaktır. GLCD'ler görüntüleri görüntülemek için kullanılır. LCD'lere geri dönersek, farklı boyutlarda ve özelliklerde mevcutturlar. Örneğin, 16 × 2, 20 × 2, 16 × 1 farklı boyutlar mevcuttur.
Çeşitleri
İki tip seri ve paralel LCD olarak gelirler. Seri tip, Arduino ile arayüz oluşturmak için UART modülü gibi seri iletişim kullanır . Arduino ile arayüz oluşturmak, paralel LCD'lere göre daha kolaydır. Ama pahalıdırlar. Buna karşılık, paralel LCD'ler, örneğin Hitachi HD44780, istisnai olarak kullanılır ve Arduino ile arayüzleme, Arduino'nun dijital I / O pinleri kullanılarak yapılır. Örneğin, Hitachi HD44780 tipi 16 × 2 LCD, 4-8 veri hattı ve ekranın birkaç kontrol pini kullanılarak Arduino ile arayüzlenebilir. Bu eğitimde, yalnızca 16 × 2 paralel LCD kullanacağız. Çünkü Arduino topluluğu ve gömülü uygulama geliştiricileri arasında en popüler seçimdir.
16 × 2 LCD Giriş
16 x 2 LCD'de on altı sütun ve iki sıra vardır. Bu, satır başına on altı karakter görüntüleyebileceği ve bu tür iki satıra sahip olduğu anlamına gelir. Benzer şekilde, 20 × 4 LCD'de dört sıra ve 20 sütun vardır. Bu, satır başına 20 karakter görüntüleyebileceği anlamına gelir.
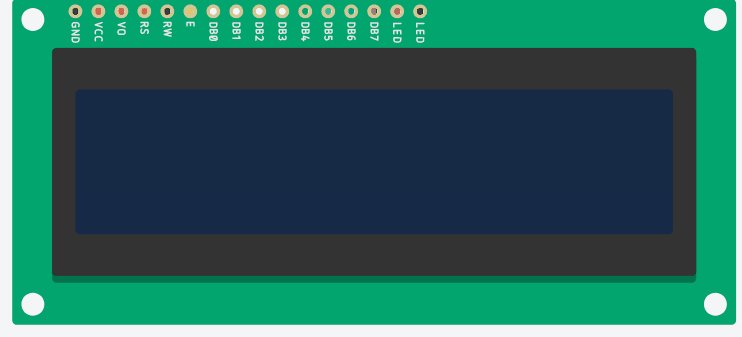
Pin bağlantıları
Şema, 16 × 2 ekranın pin konfigürasyonunu göstermektedir. On altı pimi vardır.
D0 - D7: 7-14 numaralı pin, LCD üzerinde görüntülemek istediğiniz Arduino'dan veri göndermek için kullanılan veri yolu hatlarıdır. Bu 8 veri hattıyla, veriler ya 8 bit formatında ya da 4 bit formatında aktarılabilir. 4 bit formatında, Arduino'dan LCD'ye veri göndermek için yalnızca üstteki dört bit (D4-D7) kullanılır. Tam bayt, iki ardışık iletimde iletilir. Arduino'nun GPIO pinlerini kaydetmek için 4 bitlik bir format kullanılır. Çünkü veri aktarımı için Arduino'nun daha az GPIO pini gerekecektir.
Kontrast Seçimi (VEE): Pin3, 3 pin potansiyometre ile güç ve toprağa bağlanacaktır. 16X2 LCD ışığına göre PİKSELLERİN kontrastını kontrol etmeye yardımcı olacaktır. Işık kontrastını ayarlamak için 10K ohm değişken direnç VEE pinine bağlanır. Değişken direnç bir tarafı 5 volt ile diğer tarafı toprağa bağlanır. Üçüncü terminal VEE pini ile bağlanır.
RS: Bu pin, kayıt seçme pini olarak bilinir. Komut / veri kaydının değiştirilmesine yardımcı olur.
R / W: Pin5'teki sinyal, LCD'den okuyup okumayacağına veya üzerine yazacağına karar verecektir.
TR: Etkinleştirme pini, talimatın veri pinlerinden ve başka bir komut pininden LCD'ye aktarılmasına yardımcı olacaktır. İç kayıtlara izin görevi görür.
VSS: Ortak gerekçeler için topraklama pimi.
VDD: Güç pini, 16X2 LCD'ye voltaj girişi için kullanacaktır.
Arduino'da, bu veri hatlarını ve kontrol kayıtlarını kontrol etme konusunda endişelenmemize gerek yok. Çünkü Arduino zengin kütüphane kaynakları sağlar. LCD kütüphanesi , kurduğumuzda varsayılan olarak Arduino IDE ile birlikte gelir .
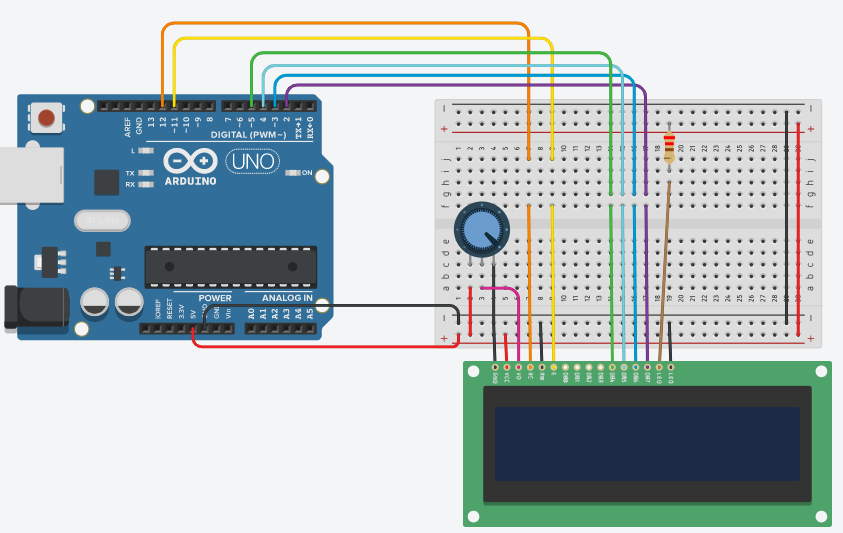
16 × 2 LCD Arayüz Şeması Diyagramı
Bu resim 16 × 2 LCD ile Arduino'nun bağlantı şemasını göstermektedir.
Bağlantıları yukarıdaki şemaya göre okumak zorunda kalırsanız Arduino ile 16 × 2 LCD arasındaki bağlantılar için bu tabloyu kontrol edebilirsiniz.
| 16X2 LCD | Arduino |
|---|---|
| D4 - D7 | 9, 10, 11, 12 |
| E | 7 |
| RS | 4 |
| VEE | POT (Orta Ayak) |
| VSS | Zemin |
| VDD | + 5V |
| D + | + 5V |
| D- | Zemin |
Arduino 16 × 2 LCD Kütüphanesi
Bu bölümde, Arduino IDE'de bulunan farklı LCD kontrol rutinlerini tartışacağız. En önemlisi, aynı kitaplık işlevi 16 × 1, 16 × 2, 20 × 1, 20 × 4 gibi tüm paralel LCD türleri için kullanılır.
Öncelikle bir başlık dosyası eklemeliyiz. Bu başlık dosyası, ekranı kontrol etmek için kullanılan prototipleri ve işlev tanımlarını içerir.
#include <LiquidCrystal.h>LCD Bağlantıları Beyanı
İkinci en önemli şey ise LCD ile bağlanan Arduino pinlerinin beyanıdır. Bağlantıları tanımlamak için bu satırı kullanıyoruz. Bu satır bir "LiquidCrystal" nesnesi yarattı ve "lcd", LCD fonksiyonlarını çağırmak için kullanacağımız nesnenin bir adıdır. Ayrıca başka bir isim de kullanabilirsiniz.
LiquidCrystal lcd(rs, en, d4, d5, d6, d7).Diyelim ki LCD yerine başka bir isim kullanmak istiyoruz, bunu şu şekilde tanımlayabiliriz:
LiquidCrystal myname(rs, en, d4, d5, d6, d7);Ama şimdi herkesi çağırmak için bu adı myname.print (), myname.begin () vb. Gibi kullanacaksınız.
Buradaki ilk argüman, LCD'nin RS pininin Arduino piniyle bağlantısını tanımlar, ikinci argüman EN pinidir, vb. Bir örnek alalım. Bu örnekte öncelikle Arduino'nun her dijital pinine bir isim veriyoruz. Kodun okunmasını ve anlaşılmasını kolaylaştıracaktır.
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;Bu beyana göre, LCD'nin RS pinini dijital pin 12'ye, En'den 11'e vb. Bağlamalısınız.
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);LCD Boyutu
Şimdiye kadar LCD bağlantısını tanımladık ve kütüphanesini dahil ettik. Bundan sonra LCD'nin boyutunu tanımlamalıyız. Bu lcd.begin () rutini, bir LCD'nin boyutunu tanımlamak için kullanılır. Bu fonksiyonun ilk argümanı bir dizi satırdır ve ikinci argüman bir dizi sütundur. Örneğin, bu satır boyutu 16 sütun ve 2 satır olarak bildirir. Bu 16 × 2 boyut anlamına gelir.
lcd.begin(16, 2);Benzer şekilde kullanmak istediğimiz ekrana göre boyutu belirleyebiliriz.
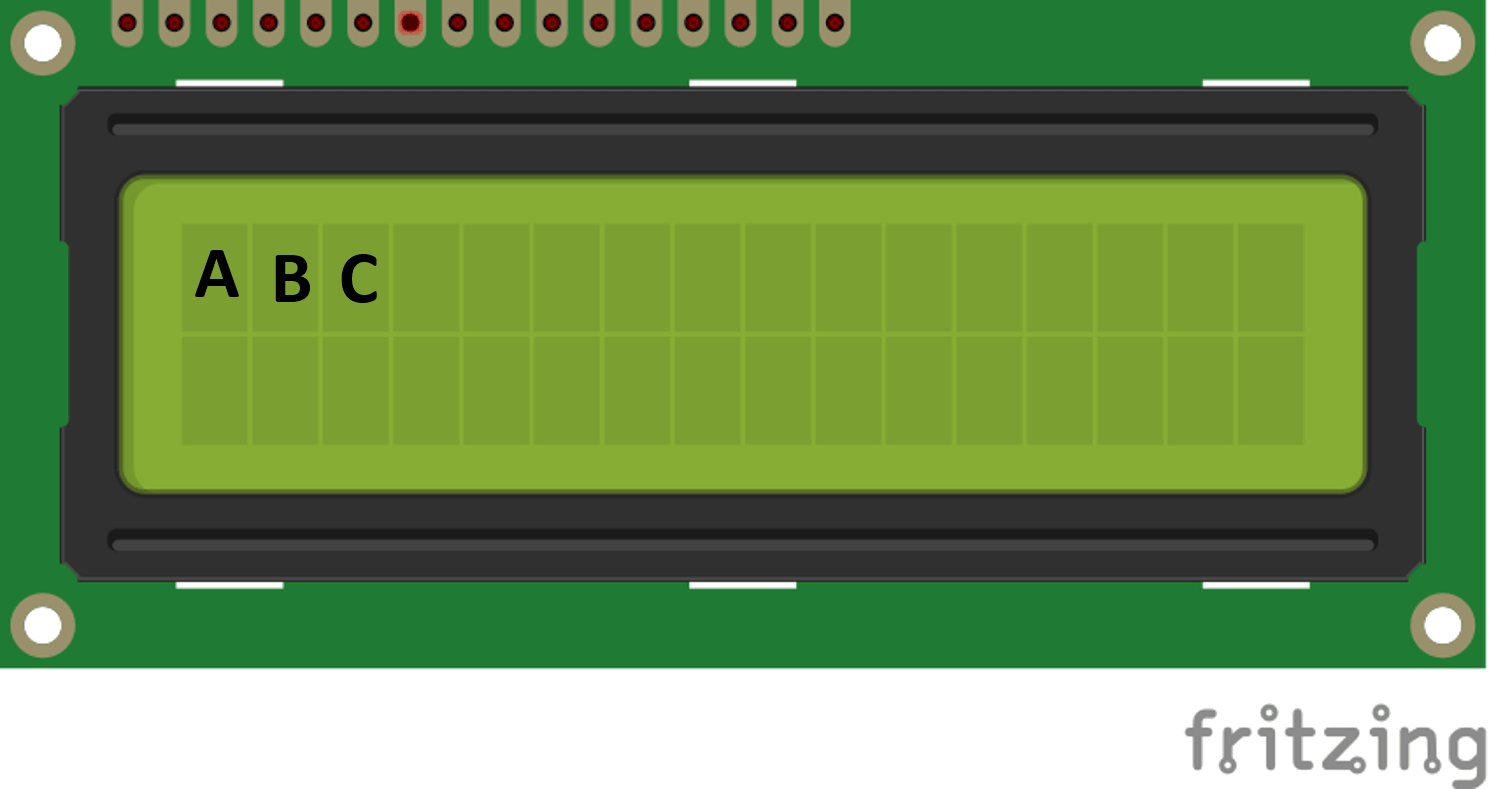
Şimdi metni yazdırmak için basit bir 16 × 2 LCD programı görelim. Bu program, aşağıdaki şekilde gösterildiği gibi "ABC" yazar.
#include <LiquidCrystal.h>
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup()
{
lcd.begin(16, 2);
lcd.print("ABC");
}
void loop()
{
// put your main code here, to run repeatedly:
}
Beklendiği gibi yukarıdaki kod "ABC" yi gösterir. Lcd.print () işlevi veri göndermek için kullanılır. Bu kodda dikkat edilmesi gereken en önemli şey, görüntülenen metnin konumudur. Şekilde de görebileceğiniz gibi LCD'nin ilk konumundan ilk satır ve ilk sütundan (0,0) gibi metin yazdırmaya başlar. Temel olarak, lcd.print (), LCD'nin mevcut imleç konumundan itibaren metni görüntülemeye başlar. Şimdi imleç konumunun nasıl kontrol edileceğini ve ayarlanacağını anlayalım.
LCD İmleç Ayarı
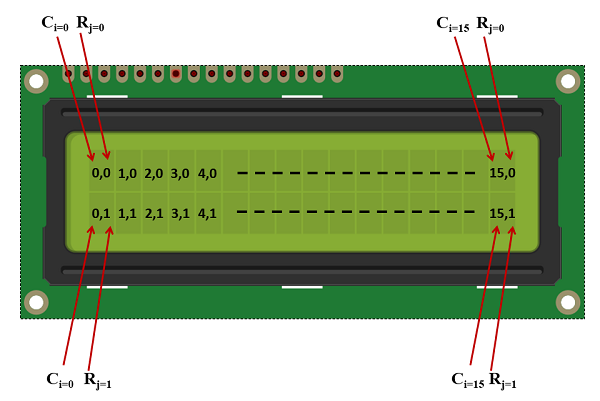
Bildiğiniz gibi 16 × 2 LCD'de 16 sütun ve iki sıra vardır. Bir konum yalnızca bir ASCII karakteri görüntüleyebilir. Ayrıca, bir konum bir satır ve bir sütundan oluşur. Örneğin, (0,0) ilk satır ve ilk sütun, (0,1) ilk satır ve ikinci sütun ve benzer şekilde (1,0) ikinci satır ve ilk sütun anlamına gelir. Bu resim, 16 × 2 LCD'nin satır ve sütunlarına göre her bir konumun konumunu gösterir.

Şimdi aklınıza gelmesi gereken soru, lcd.print () kullanarak ASCII karakterlerini belirli bir konumda nasıl görüntüleyeceğinizdir. Neyse ki, Arduino ile bu çok kolay. Lcd.setCursor () işlevi kullanılarak imleç konumu kontrol edilerek yapılabilir.
lcd.setCursor () işlevi, karakteri veya metni görüntülemek istediğimiz konumu ayarlamak için kullanılır. Bu fonksiyonun ilk argümanı bir sütun numarasıdır ve ikinci argüman satır numarasıdır. Örneğin, bu satır Arduino'nun imleç konumunu ikinci satıra ve ilk sütuna ayarlar. Çünkü satırların ve sütunların sayılması sıfırdan başlar.
lcd.setCursor(0, 0); //set cursor to first column and first row
lcd.setCursor(15,0); //set cursor to 16th column and 2nd row
lcd.setCursor(0, 1); //set cursor to first column and 2nd row
lcd.setCursor(15, 1); //set cursor to 16th column and 2nd rowŞimdi Arduino ile LCD imleç pozisyon kontrolünü daha net anlamak için örneklere bakalım.
void loop()
{
lcd.setCursor(6, 1);
lcd.print(“ABC”);
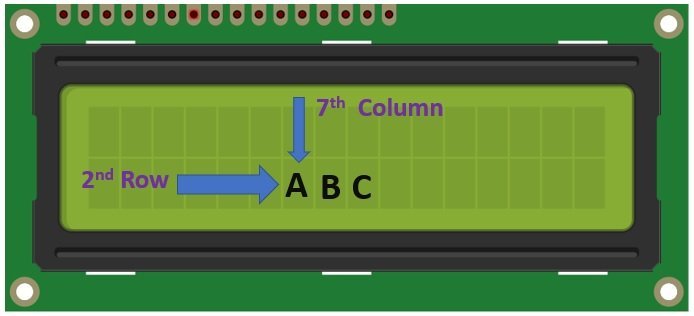
}Bu kod, çıktıyı bu şekilde gösterildiği gibi sağlar. 2. satır ve 7. sütun konumundan başlayarak “ABC” gösterir.

Bu kodda dikkat edilmesi gereken bir diğer önemli özellik, LCD imleç konumunun, mevcut konumdaki karakteri görüntüledikten sonra otomatik olarak sonraki konuma hareket etmesidir. Yukarıdaki kodda, imleç konumunu (1,6) olarak ayarladık, ancak aynı zamanda bir sonraki konumda 'B' ve 'C' gibi sonraki karakterleri de görüntüler.
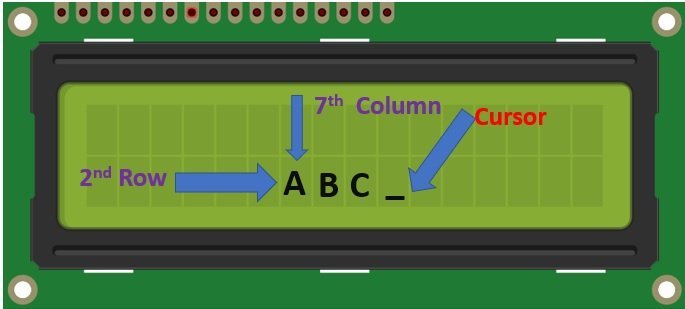
İmleç Konumunu Görselleştirin
Arduino kütüphanesi ayrıca curson konumunu görselleştirmek için işlev sağlar. Bu kod, gelişmiş imleç konumunu alt çizgi sembolüyle görselleştirir.
void loop()
{
lcd.setCursor(6, 1);
lcd.print(“ABC”);
lcd.cursor(); // this turns on cursor position by displaying underscore
}Yukarıdakinin çıktısı şu şekilde olacaktır:

Bu otomatik imleç artışı çok kullanışlıdır. Çünkü Arduino ile imleç konumunu tekrar tekrar ayarlamak zorunda değiliz. Arduino otomatik olarak bir sonraki pozisyondaki metni gösterecektir.
Arduino 16 × 2 LCD Arayüz Örneği
Yukarıdaki devre şemasında gösterildiği gibi, bu devre LCD'nin ilk satırında “BILAL MALIK” ve LCD'nin ikinci satırında “mikrodenetleyiciler” ibaresini gösterecektir. Yukarıdaki şemada da gösterilmiştir, Arduino UNO R3'ün 9-12 numaralı pinleri LCD ile bağlıdır. Bu pin numaralarını Arduino ya Arduino'nun hangi pininin hangi LCD pinine bağlı olduğunu söyleyen LCD kütüphane fonksiyonları argümanlarına yazmanız yeterlidir. LCD'de gösterilen yukarıdaki metni görüntüleyen kod aşağıda verilmiştir.
Arduino Kroki
// It inculde Liquid crystal display library in your code
#include <LiquidCrystal.h>
// This function assigns Arduino microcontroller about connection of LCD with Arduino. Pins should be connected in following manner :
// LiquidCrystal(RS, EN, D4, D5, D6, D7)
LiquidCrystal lcd(4, 7, 9, 10, 11, 12);
void setup()
{
// following function set up the LCD columns and rows:
lcd.begin(16, 2);
}
void loop() {
lcd.setCursor(0,0); // set the cursor position
lcd.print("BILAL MALIK"); //print the string on cursor position
lcd.setCursor(0,1);
lcd.print("Microcontrollers");
lcd.noDisplay(); // No display on LCD for 500ms
delay(500);
lcd.display();
delay(500);
}Arduino kullanarak 16 × 2 LCD'de Metin Kaydırma
Son bölümde, Arduino'yu kullanarak LCD'de basit metin görüntülemeyi öğrendik. Şimdi bazı gelişmiş örneklere geçelim. Bu bölümde, LCD'de kayan metin örneklerini tartışacağız. Bu, metni sola ve sağa doğru hareket ettirmek anlamına gelir.
Arduino LCD kütüphanesi, LCD'deki metni kaydırmak için kullanılan iki işlevi destekler. Bunlar rutinlerdir:
- lcd.scrollDisplayLeft ();
- lcd.scrollDisplayRight ();
Adından da anlaşılacağı gibi lcd.scrollDisplayRight (); metni geçerli metin konumundan sağa doğru bir imleç konumu ve lcd.scrollDisplayLeft (); metni bir imleç sola doğru hareket ettirir.
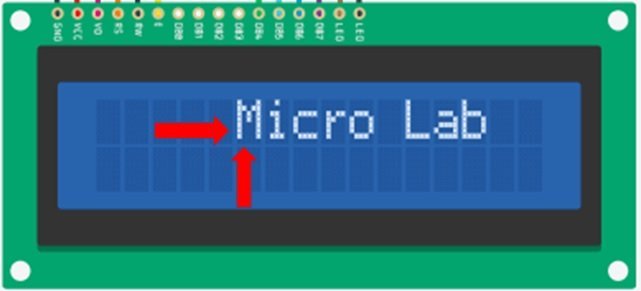
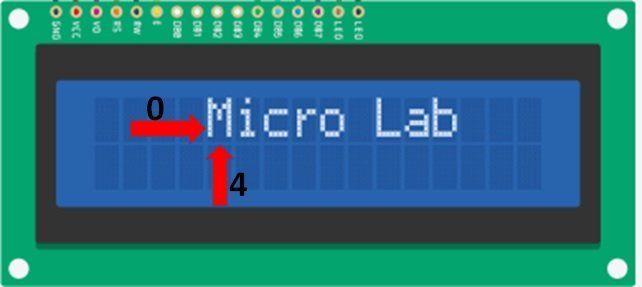
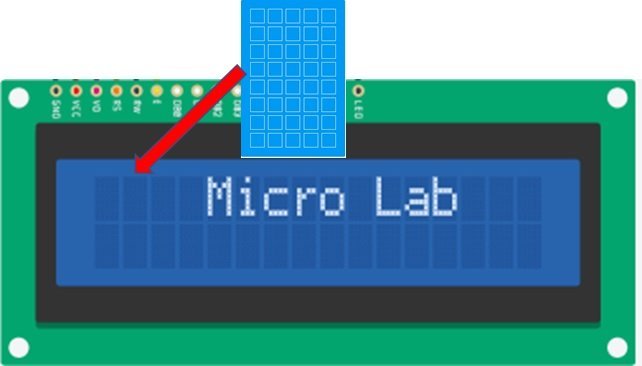
Örneğin, bu resimde LCD 6. sütunda ve 1. satır konumunda “Micro Lab” metnini gösterir.

Şimdi, lcd.scrollDisplayLeft (); kodun içindeki işlev, metni bir konum sola hareket ettirecek ve çıktı şöyle görünecektir:

Benzer şekilde, lcd.scrollDisplayRight () 'ı çağırırsak, metni bir konum sağa hareket ettirecek ve çıktı şöyle görünecektir:
Bağlantı Şeması
Bu şematik diyagrama göre Arduino ve 16 × 2 LCD ile bağlantı kurun:

Hareketli Metin Arduino Kodu
Bu kodu Arduino IDE'ye yükleyin.
#include<LiquidCrystal.h>
LiquidCrystal lcd(12,11,5,4,3,2);
void setup() {
lcd.begin(16,2);
lcd.setCursor(5, 0);
lcd.print("Micro Lab");
}
void loop()
{
for(int i=0; i<5; i++)
{
lcd.scrollDisplayLeft();
delay(600);
}
for(int i=0; i<5; i++)
{
lcd.scrollDisplayRight();
delay(600);
}
}
Kodun çıktısı şu şekilde olacaktır:

Bu kod, loop () işlevi içindeki LCD kaydırma bölümü haricinde son örneğe oldukça benzer.
İlk olarak, imleç ayarlama rutinini kullanarak imleç konumunu konuma (5,0) ayarladık.
lcd.setCursor(5, 0);Bundan sonra, mevcut imleç konumuna "Micro Lab" metnini yazdırır.
lcd.print("Micro Lab");Bildiğiniz gibi Arduino'nun sola veya sağa kaydırma fonksiyonu dediğimizde metni bir sıra sola veya sağa hareket ettireceklerdir. Bu nedenle, bu işlevleri birden çok kez çağırmak için bir döngü kullandık.
İlk olarak, 5 kez döngü yinelemesi kullanarak lcd.scrollDisplayLeft () 'i 5 kez çağırıyoruz. Bu nedenle, metni 5 konum için sola doğru hareket ettirir.
for(int i=0; i<5; i++)
{
lcd.scrollDisplayLeft();
delay(600);
}Bundan sonra, 5 kez döngü yinelemesini kullanarak lcd.scrollDisplayRight () 'ı 5 kez çağırıyoruz. Bu nedenle metni 5 pozisyon için sağa doğru hareket ettirir.
for(int i=0; i<5; i++)
{
lcd.scrollDisplayRight();
delay(600);
}Arduino kullanarak 16 × 2 LCD LCD'de Özel Karakterlerin Görüntülenmesi
Bu bölümde, Arduino'yu kullanarak özel karakterler oluşturmayı ve LCD'de özel karakterleri görüntülemeyi öğreneceğiz. Özel karakterler oluşturmak, standart ASCII karakter setinde bulunmayan herhangi bir sembolü LCD'de görüntülemek istediğimizde kullanışlıdır.
Özel Karakterleri saklamak için LCD Hafıza
Bildiğiniz gibi 16 × 2 LCD, HD44780 denetleyiciye dayanıyor. Bu denetleyicinin bir butil-in karakter oluşturma rasgele erişim belleği vardır. CGRAM, kullanıcı tanımlı sembolleri veya karakterleri görüntülemek için kullanılır. Yalnızca 64 bayt CGRAM mevcuttur. Bu, sınırlı bellek nedeniyle, bu bellekte sınırlı sayıda özel karakter depolayabileceğimiz anlamına gelir.
Örneğin, her konum için 5 × 8 piksellik 16 × 2 LCD, yalnızca 8 özel karakter saklanabilir ve benzer şekilde 5 × 10 piksel, tip için yalnızca dört tanesi saklanabilir. Ama yine de bu yeterli hafıza. Çünkü genellikle sadece batarya gibi 1-2 kullanıcı tanımlı karaktere ihtiyacımız var. Ses, kilit, zil sembolü vb.
Özel Karakter Üretimi
16 × 2 LCD'deki her konum 5 × 8 pikselden oluşur. Bu nedenle, özel desenler oluşturmak için, görüntülemek istediğimiz karaktere göre ayrı noktaları açmalı ve kapatmalıyız.

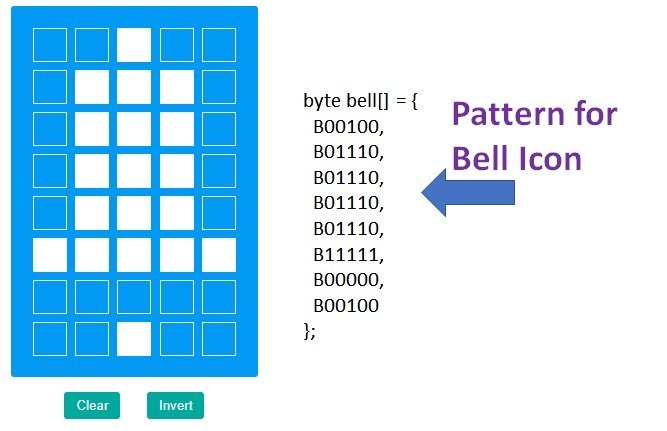
Özel sembol kalıpları oluşturmak için bu bağlantıda bulunan bir uygulamayı kullanabiliriz .
Yukarıdaki bağlantıya gidin ve 5 × 8 piksel ızgarasından belirli pikselleri ayarlayarak veya temizleyerek herhangi bir kullanıcı tanımlı karakteri oluşturun. Diyelim ki bir zil ikonu yapmak istiyoruz. Bu resme göre piksel seçin ve model kodunun üretileceğini göreceksiniz.

Benzer şekilde, istediğiniz kadar kullanıcı tanımlı karakter oluşturabilirsiniz. Ancak sınırlı CGRAM nedeniyle, bellekte yalnızca 8 saklanabilir.
Özel karakterleri görüntülemek için önce her karakter için kod oluşturmalı ve daha sonra bu değeri 16 × 2 LCD CGROM'a kaydetmeliyiz. Özel oluşturduğumuz karakterleri CGRAM içinde saklayabilir ve LCD'de görüntülemek için yükleyebiliriz.
Karakterin Arduino ile CGRAM İçinde Saklanması
Bu kalıpları CGRAM içinde saklamak için Arduino IDE bir createChar () işlevi sağlar. Bu işlevin girdi argümanı bir örüntü (bayt dizisi) ve bir adrestir. Adres 0-7 arasında olacaktır. Örneğin, bir zil simgesi için bir desen oluşturduk.
byte bel[] = {
B00100,
B01110,
B01110,
B01110,
B01110,
B11111,
B00000,
B00100
};
Bunu saklamak için lcd.Create () fonksiyonunu böyle adlandırıyoruz
lcd.createChar(0, bell);Kullanıcı tanımlı karakter çanını CGRAM'da '0' konumunda saklayacaktır. Şimdi bu mektubu LCD'ye yazmak istiyorsanız, lcd.Write () 'i şu şekilde kullanabilirsiniz:
lcd.Write(byte(0));Burada dikkat edilmesi gereken önemli nokta, karakteri lcd.Create () 'in yazdığı yerden okuduğumuzdur.
Özel Karakter Üretimi Arduino Kodu
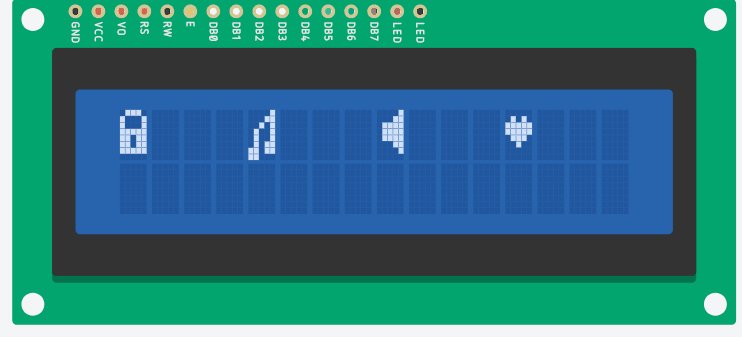
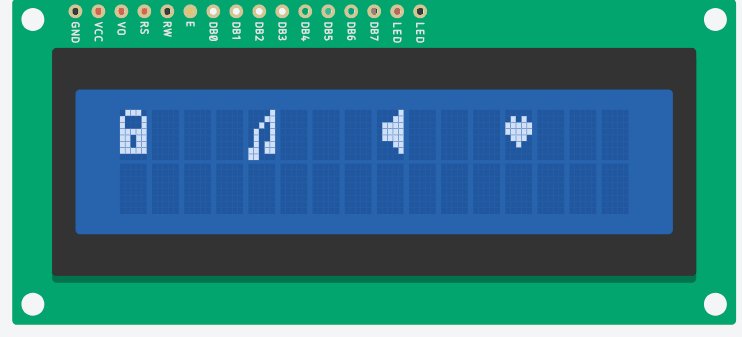
Bu kodu Arduino'ya yükleyin. Kilit, ses, kalp ve zil gibi kullanıcı tanımlı sembolleri 16 × 2 LCD ekran üzerinde gösterir.
#include<LiquidCrystal.h>
LiquidCrystal lcd(12,11,5,4,3,2);
byte lock[8] = {
0b01110,
0b10001,
0b10001,
0b11111,
0b11011,
0b11011,
0b11111,
0b00000,};
byte sound[8] = {
0b00001,
0b00011,
0b00101,
0b01001,
0b01001,
0b01011,
0b11011,
0b11000} ;
byte speaker[8] = {0b00001,
0b00011,
0b01111,
0b01111,
0b01111,
0b00011,
0b00001,
0b00000,};
byte heart[8] = {0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000 };
void setup() {
lcd.clear();
lcd.begin(16,2);
lcd.createChar(0,lock);
lcd.setCursor(0,0);
lcd.write(byte(0));
delay(600);
lcd.createChar(1,sound);
lcd.setCursor(4,0);
lcd.write(byte(1));
delay(600);
lcd.createChar(2,speaker);
lcd.setCursor(8,0);
lcd.write(byte(2));
delay(600);
lcd.createChar(3,heart);
lcd.setCursor(12,0);
lcd.write(byte(3));
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
Bu kodun çıktısı şöyle görünecektir:

Arduino kullanarak 16 × 2 LCD üzerine Seri Veri yazın
Arduino ile bu LCD arayüz örneği, Arduino seri monitöründen seri verilerin doğrudan 16 × 2 LCD üzerine nasıl yazılacağını gösterir.
#include<LiquidCrystal.h>
LiquidCrystal lcd(12,11,5,4,3,2);
byte ch;
int col=0;
int row=0;
void setup() {
Serial.begin(9600);
lcd.begin(16,2);
lcd.clear();
// put your setup code here, to run once:
}
void loop() {
if(Serial.available()){
char ch=Serial.read();
Serial.write(ch);
Serial.println();
lcd.setCursor(col,row);
lcd.write(ch);
col++;
if(col>15){
row++;
col=0;
lcd.write(ch);
}
// put your main code here, to run repeatedly:
}
if(ch=='*' ||row==1&&col>=15){
lcd.clear();
col=0;
row=0;
}
}
Yukarıdaki kod, seri iletişim bölümü haricinde önceki örneklere benzer şekilde çalışır. Burada, Arduino'nun UART iletişimi, bir kullanıcıdan bir seri terminal aracılığıyla karakterleri almak için kullanılır. LCD'de görüntülemek istediğiniz karakteri LCD'ye göndermek için Arduino'nun bir seri terminalini kullanabilirsiniz.
Sıvı kristal ekran, gömülü sistemler ve dijital elektronik projelerinde birçok uygulamaya sahiptir. Mühendislik öğrencileri projelerinde çeşitli parametreleri görüntülemek için LCD'ler kullandılar. Gömülü sistem projeleri hakkında birçok makale yayınladım. Tüm bu projelerde sıcaklık, analog akım, analog voltaj, nem, ışık yoğunluğu, nem ve güneş paneli parametreleri gibi çeşitli fiziksel parametreleri görüntülemek için sıvı kristal ekran kullandım. Tüm bu projelerde bu parametreleri görüntülemek için LCD kullandım.
Bahadır ÖZGEN
Electronic Robotic Coding Research and Development 1975 - ∞
Learn Forever
If you want, let's learn together...
https://roboticcode2020.blogspot.com/
bahadirozgen1975@gmail.com
facebook robotic.code
instagram @roboticcode
Sayfalarımı ziyaret ettiğiniz için teşekkür ederim.Bu sitede mevcut olan içerikler kendi oluşturduğum projeler yazı,resim ve videolardan oluşmaktadır.İçerik oluşturmak çok uzun sürdüğü için bazı projelerde yurtdışı kaynaklardan faydalandım.Buradaki amacım ticari değildir.Kaynağı belli olan ve bizim kaynağına ulaşabildiğimiz materyal (yazı, fotoğraf, resim, video v.b.) için ilgili konularda fotoğraflarda logo varsa v.b. not olarak gösterilecektir.Sitemizde yayınlanan tüm içerik, bizim tarafımızdan ve internet üzerinden youtube, facebook ve blog gibi paylaşıma sunulmuş kaynak sitelerden alındığı için, sitemiz yasal yükümlülüğe tabi tutulamaz. Sitemizde telif haklarının size ait olduğu bir içerik varsa ve bunu kaldırmamızı isterseniz, iletişim sayfamızdan bizimle iletişime geçtiğiniz takdirde içerik yayından kaldırılacaktır.Bu konu ve modüller ile uğraşarak, ileride çok güzel makine ve elektronik aletler yapabilirsiniz.